延續昨日
我們今天先把 登出的功能給搞定 不然每次都要清除session不然就是要重開==
由於我們登出的功能也是要另外處理
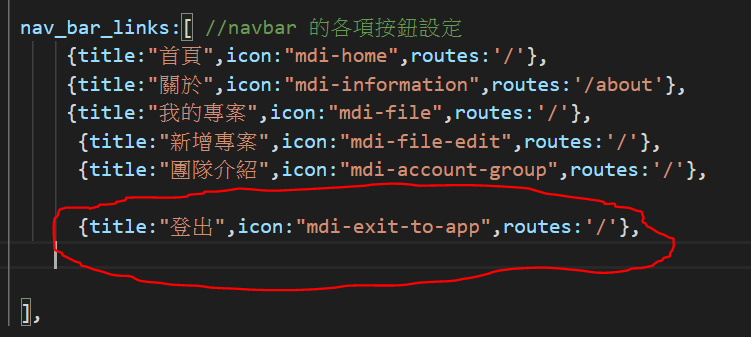
所以先把登出按鈕從data裡面拉出來
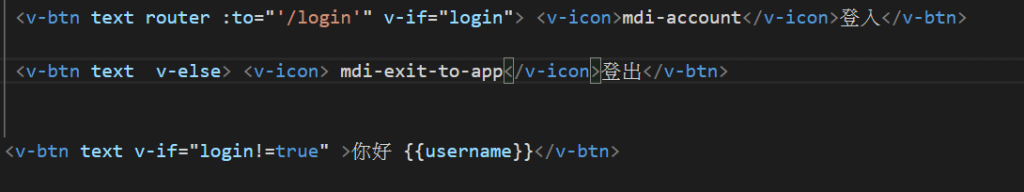
然後程式碼如下
登入的v-if意思是 login這個bool為true 才會顯示出來
反之登出的v-else就是login這個bool為false才會顯示出來
這麼一來就可以達成 登入的時候 才會顯示登出
沒有登入的時候 只會顯示登入不會顯示登出
順便把和登入者問好的內容也放進v=if所以現在登入才會看到網頁跟你問好
再來就是把logout function加入
methods:{
logout(){
alert("登出成功")
sessionStorage.clear();
this.$router.push({name:'Login'})
},
},
這樣一來就可以清除session然後push到登入頁面
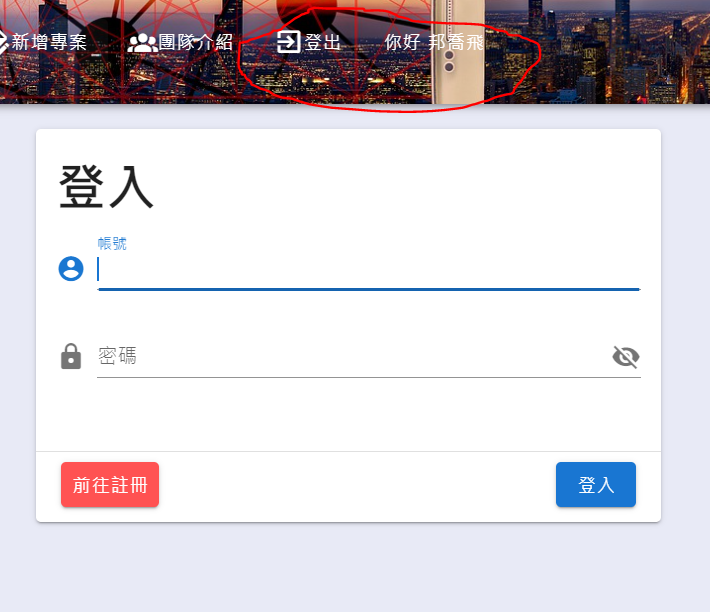
但我雖然成功清除掉session可是網頁卻沒有重新判斷
參考了這篇文章(https://pjchender.blogspot.com/2017/05/vue-vue-reactivity.html)
改了蠻久的但是似乎沒有效果
最後決定使用一個最笨的方式處理
methods:{
logout(){
sessionStorage.clear();
alert("登出成功")
this.$router.push({name:'Login'})
window.location.reload()
},
},
我發現重新整理之後 就會重新渲染了
但是重新整理不是一個很優秀的方法
但俗話說的好先求有再求好至少這個功能能成功實現
之後再來看看有沒有更好的方法能更解決這個問題
今天研究了好久明天就從獲得帳戶資料以及修改帳戶資料開始好了!
我們明天見!
